
If you search StackOverflow for selecting HTML elements on a page you will be overloaded by jQuery examples.
Since I’m a bigger fan of learning Vanilla JavaScript to get into JavaScript in general, I want to show you how to do it with the querySelector() and querySelectorAll().
The querySelector methods are just that easy as the jQuery selector.
So let’s dive into the code 👍
If you are more a fan of reading than watching a video about the querySelector() than scroll down to read it 😉
The querySelector() methods
You can use both the querySelector methods to search for one or more elements via a:
class
document.querySelector('.class__name')ID
document.querySelector('#ID__name')attribute
document.querySelector('input[type="text"]')data-attribute
document.querySelector('header[data-info="product-header"]')The querySelectors work both similar! And if you are familiar with jQuery than you have no problem with this 👍
How to select 1 element on the page with JavaScript
To select one single element on a HTML page you need the document.querySelector()! Just put a condition as a parameter and the DOM will be searched for the element.
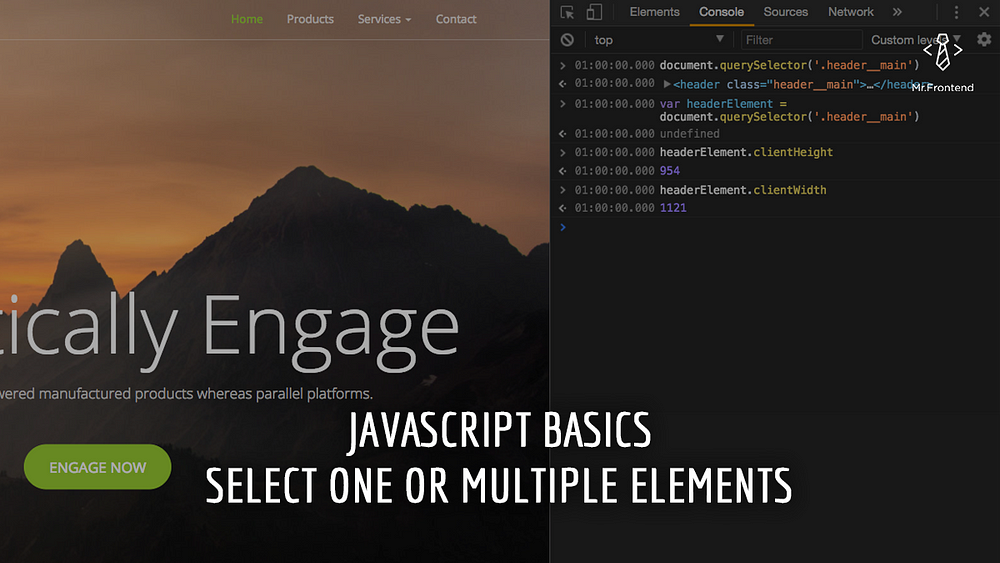
For example, we want to find the header with a class “header__main”. (as you maybe notice, I used the template from the BEM video).
document.querySelector('.header__main')The document.querySelector is gonna returns the first element on the page that matches the selector.
The element is a NodeList Object. You can find a lot of information of your element in this Object. For example: style, height, width, classnames, data-attributes, child elements and a whole lot more!
If you want to use the height or width from the element you need to do it like this.
var headerElement = document.querySelector('.header__main')
var headerHeight = headerElement.clientHeight;
var headerWidth = headerElement.clientWidth;How to get multiple elements on the page
To select multiple elements on a HTML page you need the document.querySelectorAll()! Put your selector in and you will get all the elements.
The document.querySelectorAll is gonna return all the elements on the page that matches the selector as a NodeList Object.
For example, you have a navigation. But in the JavaScript you want to have access to all the <li> elements. Than the querySelectorAll() method comes to the rescue!
HTML
<nav class=“main-nav”>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Blog</a></li>
</ul>
</nav>JavaScript
var navElements = document.querySelectorAll('.main-nav li');
navElements.forEach(function(navElement) {
console.log('navElement: ', navElement);
})I discovered that not all the browsers will accept the forEach() method on a NodeList Object. So it is saver to choose for the for-loop.
var navElements = document.querySelectorAll('.main-nav li');
for (var i = 0; i < navElements.length; i++) {
console.log('navElements[i]: ', navElements[i].clientHeight);
}This NodeList Object looks similar to an Array, but there is a difference. Read on Quora what the difference is between a NodeList Object and an Array.
If you need any help or have questions about the querySelector, please let me know so I can help you out! You can put your answer in the comments, or just register for our open Facebook Group community!
Follow us on:
Follow us on Medium: https://medium.com/mr-frontend-community
Follow us on Twitter: https://twitter.com/frontendmr
Follow us on Facebook: http://facebook.com/mrfrontendcommunity/
Follow us on Instagram: @mrfrontend
Originally published at Mr Frontend Blog.
